|
Меню Система uCoz Counter-Strike S Garry's Mod Категории раздела
Мини-чат |
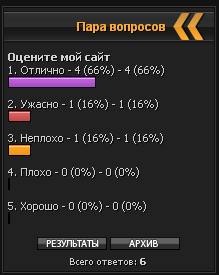
Вам надоел стандартный вид опросов или хотите чего-нибудь нового,
интересного и полезного?! Тогда вот новый стиль опросов для Вас. В CSS: Code <br><br><span id="result_box" class="short_text" lang="en"><span title="Нажмите, чтобы увидеть альтернативный перевод" class="hps"></span></span><span id="result_box" class="short_text" lang="en"><span title="Нажмите, чтобы увидеть альтернативный перевод" class="hps"></span></span><span id="result_box" class="short_text" lang="en"><span title="Нажмите, чтобы увидеть альтернативный перевод" class="hps"></span></span><span id="result_box" class="short_text" lang="en"><span title="Нажмите, чтобы увидеть альтернативный перевод" class="hps"></span></span><span id="result_box" class="short_text" lang="en"><span title="Нажмите, чтобы увидеть альтернативный перевод" class="hps"></span></span>.progress { border: 1px solid #ccc; position: relative; display: block; padding: 0; margin:2px 0; background: #DEDEDE; background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#e9e9e9)); background: -moz-linear-gradient(top, #ccc, #e9e9e9);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#e9e9e9');-moz-box-shadow:0 1px 0 #fff;-webkit-box-shadow:0 1px 0 #fff; <br> box-shadow:0 1px 0 #fff;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;} <br> .progress_1 { <br> border: 1px solid #0078a5; background-color: #5C9ADE; <br> background: -moz-linear-gradient(top, #00adee 10%, #0078a5 90%); <br> background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #00adee), color-stop(0.9, #0078a5)); <br> filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5'); <br> } <br> .progress_2 { <br> border: 1px solid #5c9425; background-color: #77AF3F; <br> background: -moz-linear-gradient(top, #8fc857 10%, #5c9425 90%); <br> background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #8fc857), color-stop(0.9, #5c9425)); <br> filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#8fc857', endColorstr='#5c9425'); <br> } <br> .progress_3 { <br> border: 1px solid #f47a20; background-color: #faa51a; <br> background: -moz-linear-gradient(top, #faa51a 10%, #f47a20 90%); <br> background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #faa51a), color-stop(0.9, #f47a20)); <br> filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20'); <br> } <br> .progress_4 { <br> border: 1px solid #A92C2C; background-color: #C44747; <br> background: -moz-linear-gradient(top, #DD5F5F 10%, #A92C2C 90%); <br> background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #DD5F5F), color-stop(0.9, #A92C2C)); <br> filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD5F5F', endColorstr='#A92C2C'); <br> } <br> .progress_5{ <br> border: 1px solid #8c2ca9; background-color: #8c2ca9; <br> background: -moz-linear-gradient(top, #bf5fdd 10%, #8c2ca9 90%); <br> background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #bf5fdd), color-stop(0.9, #8c2ca9)); <br> filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf5fdd', endColorstr='#8c2ca9'); <br> } И. Наконец, откройте "Вид формы опросов" и добавьте в конец это: Code <div class="bbCodeName" style="padding-left:5px;font-weight:bold;font-size:7pt"><br></div><script type="text/javascript"> <br> /* Новый вид опроса для uCoz <br> * by DarkFiles.3DN.Ru<br> * 09.05.2011 (version 3.0) <br> * Изменение данных строк запрещено <br> */ <br> var a = ['http://darkfiles.3dn.ru/images/ic1.png','http://darkfiles.3dn.ru/images/ic2.png','http://darkfiles.3dn.ru/images/ic3.png','http://darkfiles.3dn.ru/images/ic4.png','http://darkfiles.3dn.ru/images/ic5.png','http://darkfiles.3dn.ru/images/ic1.png','http://darkfiles.3dn.ru/images/ic2.png','http://darkfiles.3dn.ru/images/ic3.png','http://darkfiles.3dn.ru/images/ic4.png','http://darkfiles.3dn.ru/images/ic5.png']; <br> for(var i = 0; i < 20; i++){$('div.answer div').eq(i).addClass('progress').css({height: '18px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '-3px', marginBottom: '-3px', height: '25px', backgroundRepeat: 'repeat-x'});} <br> $('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')}); <br> </script><br></div> 

Просмотров: 382 | Комментариев: 0
|
Adobe Photoshop Counter-Strike 1.6 Топ файловиков Пара вопросов Прошу отвечать честно :)
Статистика Зарег. на сайте
Всего: 375 Новых за месяц: 0 Новых за неделю: 0 Новых вчера: 0 Новых сегодня: 0 Статистика материалов Новостей: 7 Файлов: 38837 Фото: Форум: 14/16 Коментариев: 29 Онлайн всего: 1 Гостей: 1 Пользователей: 0 Кто нас сегодня посетил: | |||||||||||||||||||||||||||||||||